示例代码下载: http://zsharedcode.googlecode.com/files/JQueryElementDemo.rar
2011-9-22 更新部分内容
2011-10-9 更新的部分内容, 详情请参考 http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc
2011-10-17 更新部分内容
本文中所包含的内容如下:
* 准备
* 主要功能
* 绑定字段
* 字段表达式
* 绑定属性
* 属性表达式
* 基本设置
* 设置分页
* 设置字段
* 设置调用的服务端方法
* 请求/返回数据的格式
* 填充/搜索
* 更新
* 删除
* 新建
* 行状态说明
* 排序状态说明
* 设置模板
* ItemTemplate
* UpdatedItemTemplate/InsertedItemTemplate
* RemovedItemTemplate
* EditItemTemplate
* FilterTemplate/NewItemTemplate
* HeaderTemplate/FooterTemplate/EmptyTemplate
* 特殊绑定
* je-id
* je-<javascript 事件名>
* je-class
* je-checked/selected/readonly
* je-value
* je-<jQueryUI 插件名>
* je-template
* 子视图
* 数据分组
* 事件
* 客户端方法
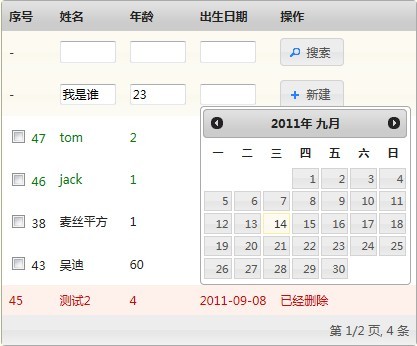
Repeater 示例图片:

准备
请确保已经在 http://code.google.com/p/zsharedcode/wiki/Download 中下载 JQueryElement 最新的版本.
请使用指令引用如下的命名空间:
复制代码 代码如下:
<%@ Register Assembly="zoyobar.shared.panzer.JQueryElement"
Namespace="zoyobar.shared.panzer.ui.jqueryui"
TagPrefix="je" %>
<%@ Register Assembly="zoyobar.shared.panzer.JQueryElement"
Namespace="zoyobar.shared.panzer.web.jqueryui"
TagPrefix="je" %>
除了命名空间, 还需要引用 jQueryUI 的脚本和样式, 在 http://code.google.com/p/zsharedcode/wiki/Download 下载的压缩包中包含了一个自定义样式的 jQueryUI, 如果需要更多样式, 可以在 http://jqueryui.com/download 下载:
复制代码 代码如下:
<link type="text/css" rel="stylesheet" href="[样式路径]/jquery-ui-1.8.15.custom.css" />
<script type="text/javascript" src="[脚本路径]/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="[脚本路径]/jquery-ui-1.8.15.custom.min.js"></script>
<script type="text/javascript" src="[脚本路径]/jquery.ui.datepicker-zh-CN.js"></script>
主要功能
绑定字段
在行模板中, 可以使用 #{<字段名>} 的形式来绑定字段, 比如:
复制代码 代码如下:
<ItemTemplate>
<span>#{id}</span>
<span>#{realname}</span>
<span>#{age}</span>
</ItemTemplate>
字段也可以被绑定在标签的属性中, 比如:
复制代码 代码如下:
<ItemTemplate>
<span>#{id}</span>
<span title="#{realname}">#{realname}</span>
<span>#{age}</span>
</ItemTemplate>
字段表达式
当需要根据字段的值显示不同内容时, 可以使用字段表达式, 在表达式中 # 将表示字段本身, 示例:
复制代码 代码如下:
<script type="text/javascript">
function convertAge(age) {
if(age < 0) return age.toString() + '-未出世';
else if (age < 4) return age.toString() + '-幼儿';
else if (age < 10) return age.toString() + '-儿童';
else if (age < 18) return age.toString() + '-少年';
else if (age < 30) return age.toString() + '-青年';
else if (age < 50) return age.toString() + '-中年';
else return age.toString() + '-老年';
}
</script>
<td>
#{age,convertAge(#)}
</td>
在上面的例子中, #{age,convertAge(#)} 并不会直接输出 age 字段的值, 而是将 age 字段传递给 convertAge 函数, 然后将函数执行的结果输出.
除了调用函数外, 也可以直接书写 javascript 代码, 比如: #{age,# <= 0 ? '不可能吧' : #.toString()}.
绑定属性
在所有的模板中都可以绑定属性, 语法为 @{<属性名>}, 比如:
复制代码 代码如下:
<FooterTemplate>
第 @{pageindex}/@{pagecount} 页, @{itemcount} 条
</FooterTemplate>
属性表达式
属性表达式和上面的字段表达式是类似的, 可以输出转换后的属性, 示例:
复制代码 代码如下:
<td colspan="5">
第 @{pageindex}/@{pagecount,@ <= 0 ? '-' : @} 页, @{itemcount,@ <= 0 ? '-' : @} 条
</td>
我们判断属性 pagecount 和 itemcount 如果小于等于 0, 则显示连接线.
基本设置
Repeater 的 Selector 属性是一个 javascript 表达式, 它将作为一个选择器, 写法可以参照 http://jquery.com, 选择器对应的元素将作为页面上最终的 repeater 来呈现, 示例:
复制代码 代码如下:
<table id="list"></table>
<je:Repeater ID="studentRepeater" runat="server"
Selector="'#list'">
/* ... */
</je:Repeater>
设置 IsVariable 属性为 True, 则将在客户端生成与 ClientID 同名的 javascript 变量, 示例:
复制代码 代码如下:
<je:Repeater ID="studentRepeater" runat="server"
IsVariable="true">
</je:Repeater>
<script type="text/javascript">
$(function () {
studentRepeater.__repeater('fill');
});
</script>
由于在此页面中 ClientID 与 ID 相同, 因此通过 studentRepeater 就可以访问 repeater. 此外, 也可以通过 JQueryScript 控件并使用内嵌语法 [%id:studentRepeater%] 来确保 ClientID 与 ID 不相同的页面也能访问 repeater 变量.
设置分页
通过 Repeater 的 PageSize 属性设置每页包含多少条数据, PageIndex 属性设置初始的页码, PageIndex 默认为 1.
设置字段
Repeater 的 Field 属性表示参与绑定的字段, 其形式为一个 javascript 字符串数组, 比如: ['id', 'realname', 'age'], 如果不设置 Field 属性, 则由第一次填充的数据来确定, 但这将导致在没有数据的情况下无法新建.
FilterField 表示用于搜索的字段, 也是一个 javascript 字符串数组. FilterFieldDefault 为搜索字段的值为 null 或者 '' 时的默认值, 示例: ['', '', 0].
SortField 表示参与排序的字段, 比如: ['id'].
FieldMask 表示用于验证字段的正则表达式, 在更新或新建时起效, 格式为: {<字段名>: { reg: <正则表达式>, tip: '<错误提示信息>', type: '<字段类型, 可以是 number, boolean, date>'} }.
设置调用的服务端方法
可以通过 Async 来设置如何调用服务器端方法, 如果是调用 WebService, 则需要设置 MethodName, 如果是普通的 ashx 这样的一般处理程序, 则忽略 MethodName, 示例:
复制代码 代码如下:
<je:Repeater ID="studentRepeater" runat="server"
FillAsync-Url="<填充方法地址>"
FillAsync-MethodName="<填充方法名称>"
UpdateAsync-Url="<更新方法地址>"
UpdateAsync-MethodName="<更新方法名称>"
InsertAsync-Url="<新建方法地址>"
InsertAsync-MethodName="<新建方法名称>"
RemoveAsync-Url="<删除方法地址>"
RemoveAsync-MethodName="<删除方法名称>"
>
/* ... */
</je:Repeater>
<je:Repeater ID="studentRepeater" runat="server"
FillAsync-Url="Student.aspx"
FillAsync-MethodName="Fill"
UpdateAsync-Url="Student.aspx"
UpdateAsync-MethodName="Update"
InsertAsync-Url="Student.aspx"
InsertAsync-MethodName="Insert"
RemoveAsync-Url="Student.aspx"
RemoveAsync-MethodName="Remove"
>
/* ... */
</je:Repeater>
如果, 你需要为方法传递更多的参数, 则可以采用下面的形式:
复制代码 代码如下:
<je:Repeater ID="studentRepeater" runat="server">
<FillAsync Url="<填充方法地址>" MethodName="<填充方法名称>">
<ParameterList>
<je:Parameter Name="<参数名1>"
Type="Expression"
Value="<值1>"
Default="<默认值1>" />
<je:Parameter Name="<参数名2>"
Type="Selector"
Value="<选择器2>"
Default="<默认值2>" />
/* ... */
</ParameterList>
</FillAsync>
</je:Repeater>
<je:Repeater ID="studentRepeater" runat="server">
<FillAsync Url="Student.aspx" MethodName="Fill">
<ParameterList>
<je:Parameter Name="ws"
Type="Expression"
Value="website"
Default="'-'" />
<je:Parameter Name="year"
Type="Selector"
Value="'#year'"
Default="2011" />
/* ... */
</ParameterList>
</FillAsync>
</je:Repeater>
通过添加 Parameter, 可以传递更多的参数, Name 为参数名, Type 为 Expression 时, 则 Value 中包含的是一个 javascript 表达式, 示例中的 Value="website" 表示取 javascript 变量 website 的值, 当然也可以设置为常量, 比如: Value="'www.google.com'" 或者 Value="100", 当 Type 为 Selector 时, 则 Value 中的 javascript 表达式将作为选择器, 选择器的写法可以参照 http://jquery.com, 选择器对应的元素的值将作为参数的值. Default 中是默认值的 javascript 表达式, 当参数的值为 null 或者 '' 时, 将采用 Default 中的值.
请求/返回数据的格式
填充/搜索
对于填充或者搜索操作, 以 WebService 为例, 服务端将接收如下参数, pageindex 页码, pagesize 每页中包含数据条数, 还可以接收与字段同名的参数或者通过 Parameter 增加的参数作为搜索条件, 或者接收形式为 __order 的用于排序的参数, 参数的值类似于 name asc, age desc, __group 形式的参数则用于接收分组的条件:
复制代码 代码如下:
[WebMethod ( )]
public static object <方法名称> ( int pageindex, int pagesize
[, <类型n, 如: string> <用于搜索的字段或条件名称n>]
[, string __order][, string __group] )
{
}
[WebMethod ( )]
public static object Fill ( int pageindex, int pagesize
, string realname, int age
, string __order )
{
}
服务器还应返回如下格式的 json 数据作为填充数据, 其中 __success 默认为 true, itemcount 可以省略, 但将无法计算 pagecount 页码.
复制代码 代码如下:
{
"__success": <表示是否成功的布尔值, 为 true 或者 false>,
"rows": <当前页包含行数据的 javascript 数组>,
"itemcount": <总行数>
}
{
"__success": true,
"rows":
[
{ "id": 1, "realname": "jack", "age": 20 },
{ "id": 2, "realname": "tom", "age": 21 }
],
"itemcount": 120
}
在 .NET 4.0 中可以使用匿名类型来返回 json, 比如:
复制代码 代码如下:
[WebMethod ( )]
public static object Fill ( /* 参数 */ )
{
// ...
List<object> students = new List<object> ( );
students.Add ( new {
id = 1,
realname = "jack",
age = 20
} );
// ...
return new { __success = true, rows = students.ToArray ( ), itemcount = 120 };
}
更新
删除
新建
以上 3 项由于篇幅原因无法全部列出, 如有需要请参考: http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc
行状态说明
在客户端的 javascript 脚本中, 行状态有 4 种, 分别是 unchanged 未改变, updated 更新过, inserted 新建后的行, removed 删除后的行.
排序状态说明
在客户端的 javascript 脚本中, 排序状态有 4 种, 分别是 none 无排序或按照默认排序, asc 升序, desc 降序.
设置模板
在 Repeater 的各种模板中, 可以设置 Repeater 最终显示的 html 代码, 这些 html 代码应该是完整的, 合法的, 否则可能导致最终显示的不正常.
ItemTemplate
ItemTemplate 为行模板中的一种, 可以显示处于 unchanged 状态的行, 如果没有设置 UpdatedItemTemplate 或者 InsertedItemTemplate, 那么 updated, inserted 状态的行也显示在 ItemTemplate 中, 示例:
复制代码 代码如下:
<ItemTemplate>
<tr>
<td>
#{id}
</td>
<td>
#{realname}
</td>
<td>
#{age}
</td>
<td>
/* 编辑和删除按钮 */
</td>
</tr>
</ItemTemplate>
UpdatedItemTemplate/InsertedItemTemplate
与 ItemTemplate 不同的是, UpdatedItemTemplate 和 InsertedItemTemplate 分别用于显示状态为 updated 和 inserted 的行, 主要用于采用不同样式来显示不同状态的行, 但也可以使用更简便的 je-class 来完成同样的效果, 示例:
复制代码 代码如下:
<UpdatedItemTemplate>
<tr style="font-weight: bold;">
<td>
#{id}
</td>
<td>
#{realname}
</td>
<td>
#{age}
</td>
</tr>
</UpdatedItemTemplate>
<InsertedItemTemplate>
<tr style="color: green;">
<td>
#{id}
</td>
<td>
#{realname}
</td>
<td>
#{age}
</td>
</tr>
</InsertedItemTemplate>
RemovedItemTemplate
EditItemTemplate
FilterTemplate/NewItemTemplate
HeaderTemplate/FooterTemplate/EmptyTemplate
以上 4 项由于篇幅原因无法全部列出, 如有需要请参考: http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc
特殊绑定
je-id
使用 je-id="<字段名>" 可以绑定特殊的 id, 可以使用在行模板或者 FilterTemplate, NewItemTemplate 中的 input 元素中. 在 EditItemTemplate 中, 被指定 je-id 的 input 将包含此字段的新值. 在 FilterTemplate 中, 指定 je-id 的 input 包含了用于搜索的字段的值, 这些字段应该包含在 FilterField 属性中. 在 NewItemTemplate 中, 指定 je-id 的 input 包含了用于新建的字段的值.
je-<javascript 事件名>
使用 je-<javascript 事件名>="<行为名>" 可以为事件绑定特殊的操作. 可以使用在各个模板中, 常用的行为有: beginedit 开始编辑, endedit 取消编辑, update 保存更新, remove 删除, toggleselect 切换选中状态, insert 新建, filter 搜索, togglesort 切换排序. 其中, 前 5 者只能用在行模板中, insert 可用在 NewItemTemplate 中, filter 可用在 FilterTemplate 中, togglesort 可用在 HeaderTemplate 中, 示例:
复制代码 代码如下:
<ItemTemplate>
<tr>
<td>
#{id}
</td>
<td>
#{realname}
</td>
<td>
#{age}
</td>
<td>
<span je-onclick="beginedit">编辑</span>
<span je-onclick="remove">删除</span>
</td>
</tr>
</ItemTemplate>
<EditItemTemplate>
<tr>
<td>
#{id}
</td>
<td>
<input type="text" je-id="realname" value="#{realname}" class="textbox" />
</td>
<td>
<input type="text" je-id="age" value="#{age}" class="textbox" />
</td>
<td>
<span je-onclick="endedit">取消</span>
<span je-onclick="update">保存</span>
</td>
</tr>
</EditItemTemplate>
需要说明的是, togglesort 还需要指定一个参数, 表示切换排序的字段, 这个字段已经在 SortField 中设置, 比如: je-onclick="togglesort,'realname'".
如果绑定多个行为则, 可以使用 ; 号分隔, 比如 je-onclick="setgroup,'realname';fill".
je-class
使用 je-class="<样式>" 可以为事件绑定特殊的样式. 可以在各个模板中使用 je-class, 常用的样式有: {header} 表示 ui-widget-header, {active} 表示 ui-state-active, {highlight} 表示 ui-state-highlight, {disabled} 表示 ui-state-disabled, {error} 表示 ui-state-error, {default} 表示 ui-state-default, {state} 表示行状态, {sort} 表示排序状态, 示例:
复制代码 代码如下:
<HeaderTemplate>
<thead je-class="{header}">
<tr>
<td je-onclick="togglesort,'id'">
<span je-class="{sort,id,,ui-icon ui-icon-arrow-1-n icon,ui-icon ui-icon-arrow-1-s icon}">
</span>
序号
</td>
/* ... */
</tr>
</thead>
</HeaderTemplate>
<ItemTemplate>
<tr je-class="{state}-item">
/* ... */
</tr>
</ItemTemplate>
这里需要说明 {state} 和 {sort} 的语法, 分别为 {state[,<未改变行样式>[,<新建行样式>[,<修改行样式>[,<删除行样式>]]]]}, {sort,<排序字段>[,<无排序样式>[,<升序样式>[,<降序样式>]]]}. 对于 {state} 而言, 如果没有指定某种状态的样式, 则将使用行的状态名称来代替样式名称, 比如: {state,,new-item}, 由于没有指定未改变行的样式, 因此如果行的状态为 unchanged, 那么将返回 unchanged. 对于 {sort} 而言, 如果没有指定某种排序的样式, 将采用排序的状态来代替样式名称.
je-checked/selected/readonly
在 ItemTemplate 中使用 je-checked="selected" 配合 je-onclick="toggleselect"来表示行是否处于选中的状态, je-selected 则可用于 EditItemTemplate 中的 select 元素, 示例:
复制代码 代码如下:
<ItemTemplate>
<tr>
<td>
<input type="checkbox"
je-checked="selected"
je-onclick="toggleselect"
/> #{id}
</td>
</tr>
</ItemTemplate>
在 FilterTemplate 中可以使用 je-selected="<搜索字段名>[,<匹配值>]" 来初始化处于选中状态的 option, 示例:
复制代码 代码如下:
<FilterTemplate>
<tr>
<td>
<select je-id="type">
<option je-selected="type,'normal'">正常</option>
<option je-selected="type,'high'">高</option>
<option je-selected="type,'low'">低</option>
</select>
</td>
</tr>
</FilterTemplate>
je-value
在 FilterTemplate 中使用 je-value="<搜索字段名>" 来绑定初始化的搜索条件.
je-<jQueryUI 插件名>
可以在任何模板中使用 je-<jQueryUI 插件名>="<属性名n>=<属性值n>;", 来生成一个 jQueryUI 的插件, 但目前仅支持 je-button 和 je-datepicker, 示例:
复制代码 代码如下:
<EditItemTemplate>
<tr je-class="{state}-item">
<td>
<input type="checkbox" je-checked="selected" je-onclick="toggleselect" /> #{id}
</td>
<td>
<input type="text" je-id="realname" value="#{realname}" />
</td>
<td>
<input type="text" je-id="age" value="#{age}" />
</td>
<td>
<input type="text" je-id="birthday"
je-datepicker="dateFormat='yy-mm-dd';"
value="#{birthday}" />
</td>
<td>
<span
je-button="label='编辑';icons={ primary: 'ui-icon-pencil' };"
je-onclick="beginedit">
</span>
<span
je-button="label='删除';icons={ primary: 'ui-icon-trash' };"
je-onclick="remove">
</span>
</td>
</tr>
</EditItemTemplate>
属性的设置是和 jQueryUI 插件的属性一致的, 可以参考 http://jqueryui.com.
je-template
使用 je-template="<模板名>" 可以标记将作为模板的元素, 除了可以通过上面所讲的各种 Template, 也可以使用这种方法来设置模板, 示例:
复制代码 代码如下:
<table id="list">
<thead je-template="my-header">
</thead>
</table>
<je:Repeater ID="studentRepeater" runat="server"
Selector="'#list'" Header="[je-template=my-header]">
</je:Repeater>
子视图
在 Repeater 中, 可以通过 shiftview, collapseview, expandview 三个函数来切换, 关闭, 打开子视图, 比如:
复制代码 代码如下:
1 <je:Repeater ID="<子视图 ID>" runat="server"
2 FilterField="<子视图搜索字段>">
3
4 </je:Repeater>
5
6 <je:Repeater ID="googleRepeater" runat="server">
7 <ItemTemplate>
8 <div je-onclick="shiftview,'<子视图 ID>'[,<子视图搜索字段值n>]">
9 切换子视图
10 </div>
11 <div je-id="<子视图 ID>">
12 </div>
13 </ItemTemplate>
14 </je:Repeater>
15
16 <je:Repeater ID="pictureRepeater" runat="server"
17 FilterField="['url']">
18 <ItemTemplate>
19 <div>
20 <span class="url">#{url}</span>
21 <br />
22 <br />
23 #{picture}
24 </div>
25 </ItemTemplate>
26 </je:Repeater>
27
28 <div id="list">
29 <je:Repeater ID="googleRepeater" runat="server" Selector="'#list'">
30 <ItemTemplate>
31 <div
32 je-button="label='更多';"
33 je-onclick="shiftview,'pictureRepeater','#{url}'">
34 </div>
35 <div je-id="pictureRepeater" style="display: none;">
36 </div>
37 </ItemTemplate>
38 </je:Repeater>
39 </div>
更多使用方法和说明请参考 jquery repeater 模仿 Google 展开页面预览子视图 .
数据分组
可以通过 Repeater 的 GroupField 或者 setgroup 函数来设置分组的字段, 通过 GroupTemplate 来设置分组的模板, 在设置分组后调用 fill 函数重新获取数据即可:
复制代码 代码如下:
1 <je:Repeater ID="mailRepeater" runat="server"
2 GroupField="<分组字段>"
3 FillAsync-Url="webservice.asmx"
4 FillAsync-MethodName="FillMailList">
5 <HeaderTemplate>
6
7 <td
8 je-onclick="setgroup,'<分组字段>';togglesort,'<排序字段>'">
9 发送人
10 </td>
11
12 </HeaderTemplate>
13 <GroupTemplate>
14
15 <td>
16 @{groupfield}: @{groupname}
17 </td>
18
19 </GroupTemplate>
20 <ItemTemplate>
21
22 <td class="sender">
23 #{sender} #{displaydate}
24 </td>
25
26 </ItemTemplate>
27 </je:Repeater>
更多使用方法和说明请参考 jquery repeater 完成 QQ 邮箱邮件分组显示功能.
事件
在 Repeater 所有的事件中都有具有 pe 和 e 两个参数, pe.option 中包含了 repeater 中的选项, pe.jquery 表示当前 repeater, e 则包含了事件的相关数据.
PreUpdate, Updated 更新前后的事件, PreRemove, Removed 删除前后的事件, PreInsert, Inserted 新建前后的事件. e.row 表示当前参与相关操作的行, e.index 表示行的索引, 而 Updated, Removed, Inserted 中 e.isSuccess, 表示是否执行成功, 示例:
复制代码 代码如下:
<je:Repeater ID="studentRepeater" runat="server"
PreUpdate="
function(pe, e){
if(e.row.realname == '' || e.row.age == '' || e.row.birthday == ''){
$('#message').text('请将信息填写完整');
return false;
}
}
" PreInsert="
function(pe, e){
if(e.row.realname == '' || e.row.age == '' || e.row.birthday == ''){
$('#message').text('请将信息填写完整');
return false;
}
}
" PreRemove="
function(pe, e){
if(!confirm('是否删除 ' + e.row.realname)){
return false;
}
}
" Updated="
function(pe, e){
$('#message').text('更新 ' + e.row.realname + (e.isSuccess ? ' 成功' : ' 失败'));
}
" Inserted="
function(pe, e){
$('#message').text('新建 ' + e.row.realname + (e.isSuccess ? ' 成功' : ' 失败'));
}
" Removed="
function(pe, e){
$('#message').text('删除 ' + e.row.realname + (e.isSuccess ? ' 成功' : ' 失败'));
}
">
</je:Repeater>
PreFill, Filled 填充前后的事件, PreExecute, Executed 执行任何操作前后的事件, PreCustom, Customed 执行自定义操作前后的事件, 参数 e 包含 command 属性表示自定义操作的名称, PreSubStep, SubStepped 执行分布操作前后的事件, 参数 e 包含 count 属性表示总的条数, completed 属性表示已经处理完成的行数.
Navigable 当导航可用性变化时, 参数 e 包含 prev 属性表示是否有上一页, next 属性表示是否有下一页. Blocked 当有操作被阻塞时的事件.
客户端方法
此项由于篇幅原因无法全部列出, 如有需要请参考: http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc.
JQueryElement 是开源共享的代码, 可以在 http://code.google.com/p/zsharedcode/wiki/Download 页面下载 dll 或者是源代码.
实际过程演示: http://www.tudou.com/programs/view/GQeh0ZIJ0RY/, 建议全屏观看.
欢迎访问 panzer 开源项目, http://zsharedcode.googlecode.com/ , 其中包含了 IEBrowser 控制 WebBrowser 执行各种 js 和 jQuery 脚本以及录制功能 和 jQueryUI 的 Asp.net 控件 JQueryElement. |



