看到Discuz是2个下拉列表进行合并的,网上找了一些资料,然后写了这个小源码,在这里和大家分享一下!
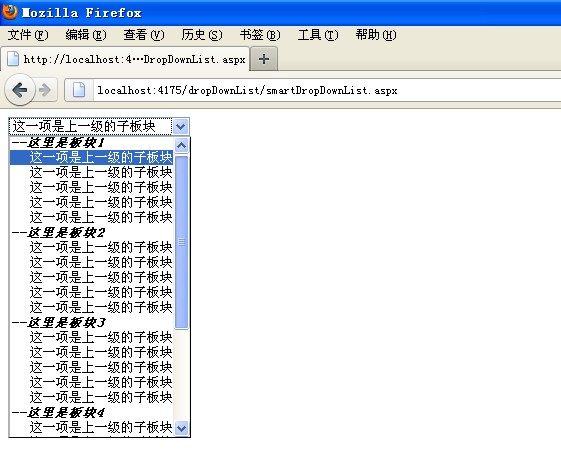
运行效果图,如下所示(深黑的地方选不中,因为那是上一级的分类):

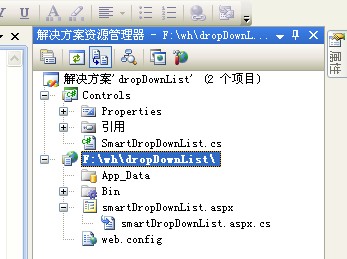
项目结构图如下所示:

Controls类库SmartDropDownList.cs代码如下所示: SmartDropDownList.cs
复制代码 代码如下:
using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Text;
5 using System.Web.UI.WebControls;
6 using System.Web.UI;
7 using System.ComponentModel;
8 using System.Web;
9
namespace mydream.Controls
{
[ToolboxData("<{0}:SmartDropDownList runat=server></{0}:SmartDropDownList>")]
public class SmartDropDownList : DropDownList
{
/// <summary>
/// 构造函数
/// </summary>
public SmartDropDownList() { }
/// <summary>
/// 将控件的内容呈现到指定的编写器中
/// </summary>
/// <param name="writer"></param>
protected override void RenderContents(HtmlTextWriter writer)
{
OptionGroupRenderContents(writer);
}
/// <summary>
/// 呈现Option或OptionGroup
/// </summary>
/// <param name="writer">writer</param>
private void OptionGroupRenderContents(HtmlTextWriter writer)
{
// 是否需要呈现OptionGroup的EndTag
bool writerEndTag = false;
foreach (ListItem li in this.Items)
{
// 如果没有optgroup属性则呈现Option
if (li.Value != this.OptionGroupValue)
{
// 呈现Option
RenderListItem(li, writer);
}
// 如果有optgroup属性则呈现OptionGroup
else
{
if (writerEndTag)
// 呈现OptionGroup的EndTag
OptionGroupEndTag(writer);
else
writerEndTag = true;
// 呈现OptionGroup的BeginTag
OptionGroupBeginTag(li, writer);
}
}
if (writerEndTag)
// 呈现OptionGroup的EndTag
OptionGroupEndTag(writer);
}
/// <summary>
/// 呈现OptionGroup的BeginTag
/// </summary>
/// <param name="li">OptionGroup数据项</param>
/// <param name="writer">writer</param>
private void OptionGroupBeginTag(ListItem li, HtmlTextWriter writer)
{
writer.WriteBeginTag("optgroup");
// 写入OptionGroup的label
writer.WriteAttribute("label", li.Text);
foreach (string key in li.Attributes.Keys)
{
// 写入OptionGroup的其它属性
writer.WriteAttribute(key, li.Attributes[key]);
}
writer.Write(HtmlTextWriter.TagRightChar);
writer.WriteLine();
}
/// <summary>
/// 呈现OptionGroup的EndTag
/// </summary>
/// <param name="writer">writer</param>
private void OptionGroupEndTag(HtmlTextWriter writer)
{
writer.WriteEndTag("optgroup");
writer.WriteLine();
}
/// <summary>
/// 呈现Option
/// </summary>
/// <param name="li">Option数据项</param>
/// <param name="writer">writer</param>
private void RenderListItem(ListItem li, HtmlTextWriter writer)
{
writer.WriteBeginTag("option");
// 写入Option的Value
writer.WriteAttribute("value", li.Value, true);
if (li.Selected)
{
// 如果该Option被选中则写入selected
writer.WriteAttribute("selected", "selected", false);
}
foreach (string key in li.Attributes.Keys)
{
// 写入Option的其它属性
writer.WriteAttribute(key, li.Attributes[key]);
}
writer.Write(HtmlTextWriter.TagRightChar);
// 写入Option的Text
HttpUtility.HtmlEncode(li.Text, writer);
writer.WriteEndTag("option");
writer.WriteLine();
}
/// <summary>
/// 用于添加SmartDropDownList的分组项的ListItem的Value值
/// </summary>
[
Browsable(true),
Description("用于添加DropDownList的分组项的ListItem的Value值"),
Category("扩展")
]
public virtual string OptionGroupValue
{
get
{
string s = (string)ViewState["OptionGroupValue"];
return (s == null) ? "optgroup" : s;
}
set
{
ViewState["OptionGroupValue"] = value;
}
}
}
}
smartDropDownList.aspx页面代码如下所示:
smartDropDownList.aspx
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="smartDropDownList.aspx.cs" Inherits="smartDropDownList" %>
<%@ Register Assembly="Controls" Namespace="mydream.Controls" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<cc1:SmartDropDownList ID="SmartDropDownList1" runat="server">
</cc1:SmartDropDownList>
</div>
</form>
</body>
</html>
smartDropDownList.aspx页面smartDropDownList.cs如下所示:
smartDropDownList.cs
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class smartDropDownList : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.Bindddlist(this.SmartDropDownList1);
}
}
/// <summary>
/// 板块ListItem
/// </summary>
/// <returns></returns>
private List<ListItem> GetBoardList()
{
List<ListItem> list = new List<ListItem>();
for (int i = 1; i < 6; i++)
{
ListItem li = new ListItem("这里是板块"+i,i.ToString());
list.Add(li);
}
return list;
}
/// <summary>
/// 子板块ListItem
/// </summary>
/// <returns></returns>
private List<ListItem> GetSubBoardList()
{
List<ListItem> list=this.GetBoardList();
List<ListItem> list_sub = new List<ListItem>();
foreach (ListItem li in list)
{
ListItem li_sub = new ListItem("这一项是上一级的子板块", "这里是你像传递参数的值");
list_sub.Add(li_sub);
}
return list_sub;
}
/// <summary>
/// 绑定下拉控件数据
/// </summary>
private void Bindddlist(mydream.Controls.SmartDropDownList smartddlist)
{
smartddlist.Items.Clear();
List<ListItem> list = this.GetBoardList();
foreach (ListItem li in list)
{
ListItem item = new ListItem("--" + li.Text, "optgroup");
smartddlist.Items.Add(item);
List<ListItem> list_sub = this.GetSubBoardList();
foreach (ListItem li_sub in list_sub)
{
smartddlist.Items.Add(li_sub);
}
}
smartddlist.DataBind();
}
}
你可以根据你数据库的设计来绑定值,这里没用数据库,只是说明思路!
源码下载,点击这里!
版权所有,转载请注明出处! |



